Traidatmui.com – Như mình đã nói cùng các bạn thì hôm nay mình chia sẻ cho các bạn thủ thuật hoàn chỉnh để tạo bài viết giống với trang Dân Trí. Thủ thuật này mình đã từng chia sẻ tại đây, tuy nhiên với bài viết trước còn nhiều nhược điểm như sử dụng 2 file JS, code rờm rà, trùng biến với một số thủ thuật đã có... Chính vì những lý do đó hôm nay mình viết bài này chia sẻ lại cho các bạn thủ thuật này với sự cải tiến hơn, chỉ dùng 1 file JS, thay đổi tên biến, bên cạnh đó mình cũng chia sẻ cho các bạn cách để lặp lại cho từng nhãn khác nhau một cách dễ dàng nhất.

» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào sau thẻ <head>
5. Save template lại và trở về phần tử trang (Page Elements)
6. Thêm 1 HTML/Javascript và thêm vào code bên dưới.
Bạn chỉ việc chỉnh sửa lại code theo các hướng dẫn trong code. Bạn thay các text màu tím đậm thành tên thư mục bạn muốn hiển thị và các link tương ứng với các thư mục đó (màu tím nhạt).
7. Cuối cùng save tiện ích lại là xong
Mở rộng thủ thuật
Để lặp lại tiện ích cho các nhãn khác trên blog của mình thì bạn chỉ cần lặp lại đoạn code như bên dưới và chỉnh sửa phần số màu đỏ lại cho phù hợp
Chúc bạn thành công!
[Xem tiếp...]
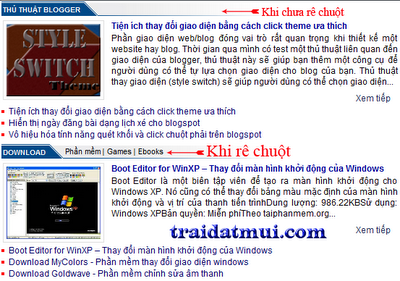
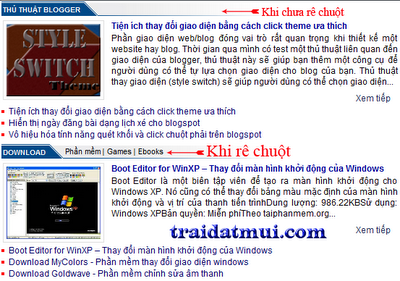
Hình ảnh minh họa

» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào sau thẻ <head>
<script src="http://data-traidatmui.appspot.com/scripts/jquery.min.js" type="text/javascript"></script>
<script src="http://data-traidatmui.appspot.com/scripts/dpost_fixed.js" type="text/javascript"></script>
<script type="text/javascript">function Hovercat(q){$("#neocat-"+q+" ul.dpost").find("li").show()}
function Outcat(q){$("#neocat-"+q+" ul.dpost").find("li").hide();$("#neocat-"+q+" ul.dpost").find("li:eq(0)").show()}
</script>
<style>
.first_post {font-family:arial;font-size:12px;color:#333;line-height:1.5em;}
.first_post {line-height:1.5em;}
.first_post img{width:150;height:100px;float:left; margin-right:10px; padding:2px; border:solid 1px #DEDEDE;}
.first_post h2{line-height:1.3em;font-size:14px;font-weight:bold;margin:0 0 5px;}
.first_post h2 a{color:#034c91}
.first_post h2 a:hover{color:#333}
.readm a{
color:#f00;
font-size:12px;
margin-right:10px;
margin-top:8px;
float:right;}
.readm a:hover{
color:#766162;}
.repost{
color:#3366ff;
font-family:arial;}
.repost a{
color:#000066;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhb4cbjaW4lpq35FDbz3L6UJG_bTBpaCXQLgA1RmJdtsXjjHa5hjnI-7dvDlx1O0q7-dxDIDs0PMpSmU72ZorD3wMGc38DsvHfFIP4VszYUwsnvs8_pBJGsHsOgiEwCQCzllu_Upmgx3ZW2/) no-repeat left;
padding-left:10px;}
.repost a:hover{
color:#bf9798;}
.tab {
font-size:13px;
padding:0px 5px 5px 5px;
width:550px; /*độ rộng của bài viết*/
}
.dpost a{
padding:0 2px;
font: 11px/22px Arial;
color:#000;
float:left;
height:20px;}
.dpost li{
float:left;
height:20px;
overflow:hidden;}
.dpost li.active{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCqQ6d6zYo_ehLMW1XguxeaZRJaCZ8csn9YT3ms4yBgUh4bHOYM_Ti8Gn8IRC5DOQaFfqnvcthUPt00nu3F8vHpknVK7pv-sczFIXuPWgMUmWUZG8WJKl7g1JPsyh_Ag-LDNZr9S5Je9zK/) right no-repeat; /*màu nền của chủ đề chính */
position:relative;
top:1px;
}
.dpost li.active a{
font-size:10px;
font-weight:bold;
color:#fff;
text-transform:uppercase;
padding-right:25px;}
.iframpost{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8qcmDhrAFNPoHua_o-ZKTS_77UiD6XG5U8ve-ihomxwgDVxzY5ioj-wGjBxSAC4ENL8AzEn1EXQXXE-ogWe0HXQxR7ec6nKQXL-dlq91yie7FEuvJiYglgWtYZRGp8EnD8oAOlinKk83z/) no-repeat; /*màu nền của tiện ích*/
height:25px;
}
*{margin:0;padding:0px 0px 0px 0px;}
</style>
<script src="http://data-traidatmui.appspot.com/scripts/dpost_fixed.js" type="text/javascript"></script>
<script type="text/javascript">function Hovercat(q){$("#neocat-"+q+" ul.dpost").find("li").show()}
function Outcat(q){$("#neocat-"+q+" ul.dpost").find("li").hide();$("#neocat-"+q+" ul.dpost").find("li:eq(0)").show()}
</script>
<style>
.first_post {font-family:arial;font-size:12px;color:#333;line-height:1.5em;}
.first_post {line-height:1.5em;}
.first_post img{width:150;height:100px;float:left; margin-right:10px; padding:2px; border:solid 1px #DEDEDE;}
.first_post h2{line-height:1.3em;font-size:14px;font-weight:bold;margin:0 0 5px;}
.first_post h2 a{color:#034c91}
.first_post h2 a:hover{color:#333}
.readm a{
color:#f00;
font-size:12px;
margin-right:10px;
margin-top:8px;
float:right;}
.readm a:hover{
color:#766162;}
.repost{
color:#3366ff;
font-family:arial;}
.repost a{
color:#000066;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhb4cbjaW4lpq35FDbz3L6UJG_bTBpaCXQLgA1RmJdtsXjjHa5hjnI-7dvDlx1O0q7-dxDIDs0PMpSmU72ZorD3wMGc38DsvHfFIP4VszYUwsnvs8_pBJGsHsOgiEwCQCzllu_Upmgx3ZW2/) no-repeat left;
padding-left:10px;}
.repost a:hover{
color:#bf9798;}
.tab {
font-size:13px;
padding:0px 5px 5px 5px;
width:550px; /*độ rộng của bài viết*/
}
.dpost a{
padding:0 2px;
font: 11px/22px Arial;
color:#000;
float:left;
height:20px;}
.dpost li{
float:left;
height:20px;
overflow:hidden;}
.dpost li.active{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCqQ6d6zYo_ehLMW1XguxeaZRJaCZ8csn9YT3ms4yBgUh4bHOYM_Ti8Gn8IRC5DOQaFfqnvcthUPt00nu3F8vHpknVK7pv-sczFIXuPWgMUmWUZG8WJKl7g1JPsyh_Ag-LDNZr9S5Je9zK/) right no-repeat; /*màu nền của chủ đề chính */
position:relative;
top:1px;
}
.dpost li.active a{
font-size:10px;
font-weight:bold;
color:#fff;
text-transform:uppercase;
padding-right:25px;}
.iframpost{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8qcmDhrAFNPoHua_o-ZKTS_77UiD6XG5U8ve-ihomxwgDVxzY5ioj-wGjBxSAC4ENL8AzEn1EXQXXE-ogWe0HXQxR7ec6nKQXL-dlq91yie7FEuvJiYglgWtYZRGp8EnD8oAOlinKk83z/) no-repeat; /*màu nền của tiện ích*/
height:25px;
}
*{margin:0;padding:0px 0px 0px 0px;}
</style>
5. Save template lại và trở về phần tử trang (Page Elements)
6. Thêm 1 HTML/Javascript và thêm vào code bên dưới.
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = false;
showPostDate = false; //Nếu muốn hiển thị ngày đăng bài bạn thay FALSE thành TRUE
summaryPosts = 350; // số kí tự hiển thị ở phần mô tả
dtnumposts = 4; //số bài viết hiển thị trong phần bài viết liên quan
dthome_page = "http://www.traidatmui.com/"; //Thay thành địa chỉ blog của bạn
</script>
<div class="tab" id="neocat-1" onmouseover="Hovercat('1')" onmouseout="Outcat('1')">
<div class="iframpost">
<ul class="dpost">
<li class="active"><a href="#">Thủ thuật blogger</a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-nang-cao.html">Thủ thuật nâng cao | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-co-ban.html">Thủ thuật cơ bản | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/tien-ich-blogger.html">Tiện ích blog</a></li> </ul>
</div>
<script type="text/javascript">
dtlabel = "Advanced blogger"; // Thay thành tên nhãn bài bạn muốn hiển thị
document.write("<script src=\""+dthome_page+"feeds/posts/default/-/"+dtlabel+"?max-results="+dtnumposts+"&orderby=published&alt=json-in-script&callback=dtposts\"><\/script>");</script>
</div>
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = false;
showPostDate = false; //Nếu muốn hiển thị ngày đăng bài bạn thay FALSE thành TRUE
summaryPosts = 350; // số kí tự hiển thị ở phần mô tả
dtnumposts = 4; //số bài viết hiển thị trong phần bài viết liên quan
dthome_page = "http://www.traidatmui.com/"; //Thay thành địa chỉ blog của bạn
</script>
<div class="tab" id="neocat-1" onmouseover="Hovercat('1')" onmouseout="Outcat('1')">
<div class="iframpost">
<ul class="dpost">
<li class="active"><a href="#">Thủ thuật blogger</a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-nang-cao.html">Thủ thuật nâng cao | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-co-ban.html">Thủ thuật cơ bản | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/tien-ich-blogger.html">Tiện ích blog</a></li> </ul>
</div>
<script type="text/javascript">
dtlabel = "Advanced blogger"; // Thay thành tên nhãn bài bạn muốn hiển thị
document.write("<script src=\""+dthome_page+"feeds/posts/default/-/"+dtlabel+"?max-results="+dtnumposts+"&orderby=published&alt=json-in-script&callback=dtposts\"><\/script>");</script>
</div>
Bạn chỉ việc chỉnh sửa lại code theo các hướng dẫn trong code. Bạn thay các text màu tím đậm thành tên thư mục bạn muốn hiển thị và các link tương ứng với các thư mục đó (màu tím nhạt).
7. Cuối cùng save tiện ích lại là xong
Mở rộng thủ thuật
Để lặp lại tiện ích cho các nhãn khác trên blog của mình thì bạn chỉ cần lặp lại đoạn code như bên dưới và chỉnh sửa phần số màu đỏ lại cho phù hợp
<div class="tab" id="neocat-2" onmouseover="Hovercat('2')" onmouseout="Outcat('2')">
<div class="iframpost">
<ul class="dpost">
<li class="active"><a href="#">Thủ thuật blogger</a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-nang-cao.html">Thủ thuật nâng cao | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-co-ban.html">Thủ thuật cơ bản | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/tien-ich-blogger.html">Tiện ích blog</a></li> </ul>
</div>
<script type="text/javascript">
dtlabel = "Templates"; // Thay thành tên nhãn bài bạn muốn hiển thị
document.write("<script src=\""+dthome_page+"feeds/posts/default/-/"+dtlabel+"?max-results="+dtnumposts+"&orderby=published&alt=json-in-script&callback=dtposts\"><\/script>");</script>
</div>
<div class="iframpost">
<ul class="dpost">
<li class="active"><a href="#">Thủ thuật blogger</a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-nang-cao.html">Thủ thuật nâng cao | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-co-ban.html">Thủ thuật cơ bản | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/tien-ich-blogger.html">Tiện ích blog</a></li> </ul>
</div>
<script type="text/javascript">
dtlabel = "Templates"; // Thay thành tên nhãn bài bạn muốn hiển thị
document.write("<script src=\""+dthome_page+"feeds/posts/default/-/"+dtlabel+"?max-results="+dtnumposts+"&orderby=published&alt=json-in-script&callback=dtposts\"><\/script>");</script>
</div>
Chúc bạn thành công!









